2023. 9. 27. 16:50ㆍHTML CSS
블록 레벨 태그(텍스틀 덩어리로 묶어주는 태그)
<h숫자> 태그
- 제목 글자는 일반 글자보다 굵고 진하게 표시되야 한다. 이때 필요한게 h태그인데 <h1> ,<h2>, .... <h6> 까지 있다. 숫자가 높을수록 글씨가 작아진다.
<p> 태그
- paragraph의 줄임말로 가장 많이 쓰이는 태그중 하나이다. paragraph는 단락으로 앞뒤에 앞뒤에 줄바꿈이 있다. <p> 태그로 시작해서 </p> 태그를 만날때까지 줄바꿈이 없이 텍스트를 나타내는데 만약 텍스트 줄이 길어서 브라우저 너비보다 길 경우 줄이 자동으로 바뀐다.
<br> 태그
- html 문서에서 엔터를 치고 줄바꿈을 하더라도 브라우저 창에서는 줄바꿈이 되어있지 않다. 줄바꿈을 하고 싶은 위치에 <br> 태그를 사용하면 줄바꿈을 할 수 있다. break의 줄임말이다.
<hr> 태그
- horizontal의 줄임말로 수평 줄을 삽입할 때 사용
<blockquote> 태그
- 블로그나 다른 사이트의 글을 인용할 경우 사용하는 태그이다.
- 인용한 글은 다른 텍스트보다 안으로 들여 써진다.
<pre> 태그
- pre는 preformat의 줄임말이다. HTML은 공백이 많이 있어도 하나의 공백으로만 표시된다. 예를들어 스페이스를 5번 눌러서 띄어쓰기를 여러번 입력한 글은 한번 띄어쓰기한걸로 나온다. 띄어쓰기 뿐만 아니라 엔터로 줄바꿈을 하더라도 줄바꿈이 적용이 안되게 화면에 나온다.근데 <pre></pre> 태그 사이에 입력한 텍스트는 띄어쓰기를 몇번하든 줄바꿈을 하든 그대로 화면에 출력된다.
인라인 레벨 태그(텍스트를 한줄로 표시하는 태그)
<strong> , <b> 태그
- 텍스트를 굵게 나타낼때 사용한다. 둘다 글씨를 굵게 만드는 공통점이 있는데 사용하는 용도에 따라서 상황에 맞게 사용된다. 만약 강조하고 싶은 내용을 굵게 하고 싶다면 <strong></strong> 태그 사이에 내용을 넣고 그냥 강조가 아닌 글씨를 굵게 나타내고 싶으면 <b></b> 사이에 내용을 입력한다. 그럼 나중에 html 소스를 볼때 의미적으로 구분이 되기에 좋다.
<em>, <i> 태그
- 글씨를 비스듬히 이탤릭체로 나타낼때 사용한다. em은 emphasis의 줄임말이고, i는 italic의 줄임말이다. 둘다 비스듬한 이탤릭체로 나타낼 수 있는데 내용을 강조하고 싶을때는 <em>을 사용하고 기술용어, 생각, 꿈, 다른언어 관용구를 나타낼때는 <i> 태그를 사용한다.
<q> 태그
- quote의 줄임말로 인용한 내용을 표기할때 사용한다. <blockquote> 태그도 인용할 글을 표기할때 쓰인다. 차이점으로 <blockquote> 태그는 블록 레벨 태그라서 인용 내용이 줄바꿈 처리되어 나타나고 다른 글자와 구분되게 들여쓰기가 적용된다. <q> 태그는 인라인 레벨 태그로 줄바꿈 없이 한 줄로 나타나고 인용 내용을 구분할 수 있도록 따옴표를 붙여 표시되는 점이다.
<mark> 태그
- 글자에 형광펜을 칠해놓은 효과를 나타낼때 사용한다. <mark></mark> 사이에 입력된 내용은 노란색 형광펜이 칠해진다.
<span>, <div> 태그
- 태그 자체에는 아무 의미가 없지만 일부 텍스트를 묶어서 관리할때 사용된다. 예를들어 글 전체중에 일부 글자에만 CSS 효과를 적용하고 싶다면 <span></span> 태그로 감싸서 CSS 효과를 줄 수 있다.
ex) 이것은 예시다. 근데 <span style="color:blue;"> 이것은 파란색 글이다.</span>
위에 글애서 일부 글씨만 파란색으로 CSS 효과를 줬다.
- <div> 태그도 <span> 태그와 같은 용도로 사용된다. 특정 글자를 <div>로 묶으면 박스형태로 묶어서 관리할 수 있고 <span> 태그로 묶으면 해당 글자영역만 관리할 수 있다.밑에 예시를 보자
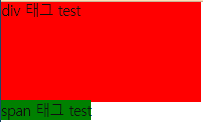
위와 같은 코드를 화면에 나타내면
<div style="
width: 200px;
height: 100px;
background-color: red;
">div 태그 test</div>
<span style="
width: 200px;
height: 100px;
background-color: green;
">span 태그 test</span>

다음과 같이 나온다. div 태그로 span 태그 둘다 width와 height로 영역을 지정해줬다. 하지만 div 태그만 박스형태로 영역이 지정됐고 span은 글씨 자체의 영역만 지정된다. div와 span 각 지정된 영역에 backgrount-color로 색깔을 표시하니 색깔로 지정된 지역을 확인할 수 있다.
<ruby> 태그
- 동아시아 국가들의 글자에 주석을 나타내기 위한 용도로 사용된다. 글씨의에 작은 글씨로 주석을 표시할 수 있다. 표시할 내용을 <ruby> 태그안에 <rt> 태그로 표시한다.
ex)
<ruby>很高兴루비<rt>认识你d알티</rt></ruby>很高兴루비
'HTML CSS' 카테고리의 다른 글
| 이미지 태그(HTML) (0) | 2023.09.29 |
|---|---|
| 표관련 태그(HTML) (0) | 2023.09.28 |
| 목록 관련 태그정리(HTML) (0) | 2023.09.27 |
| 무료 웹 호스팅 서비스(닷홈), FTP로 파일 올리기(FileZilla) (0) | 2023.09.27 |
| HTML 기본구조 (0) | 2023.09.27 |