SVG 이미지
2023. 10. 1. 15:15ㆍHTML CSS
반응형
웹에서 사용 가능한 이미지는 gif, jpg, png 파일 형식이 있다. 그런데 최근에 svg파일 형식이 많이 사용된다. 보통 이미지 파일들을 엄청 확대해서 보면 테두리 부분이 울퉁불퉁해 보인다. svg파일 형식이 많이 사용되는 이유는 아무리 확대하거나 축소해도 원래의 깨끗한 상태로 화면에 나타난다. 이러한 이유 때문에 러고나 아이콘에서 많이 사용되고 있다.
svg 이미지를 사용하는 방법은 우리가 가지고 있는 jpg나 png 이미지 파일을 svg로 전환하고 전환한 파일을 <img> 태그로 나타내면 된다.
1) https://www.adobe.com/kr/express/feature/image/convert/svg 에 접속
2)이미지 업로드 클

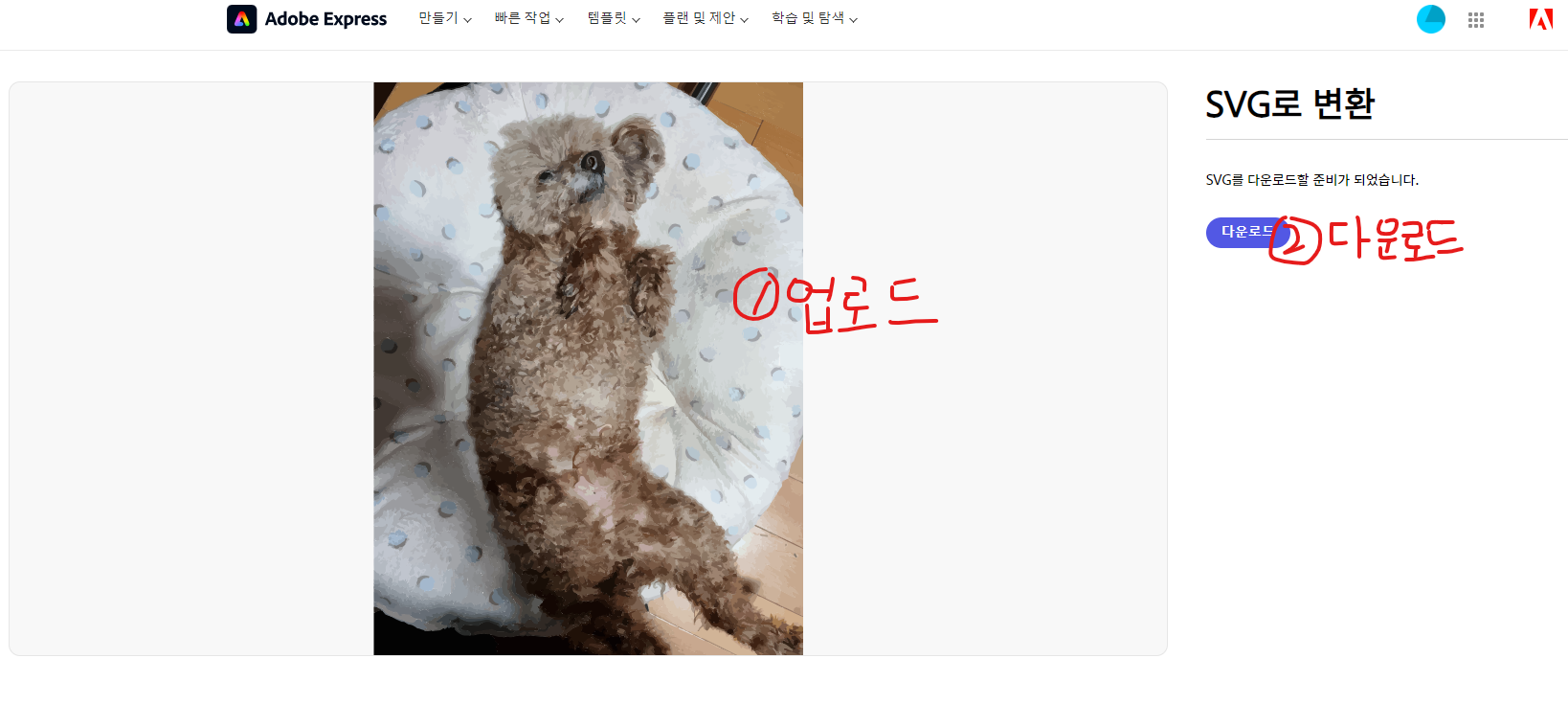
3) 이제 바꾸려는 이미지 파일을 업로드하고 변환이 완료되면 다운로드 하면 된다.

반응형
'HTML CSS' 카테고리의 다른 글
| <input> 태그 정리(HTML) (0) | 2023.10.02 |
|---|---|
| FORM 관련 태그 정리(HTML) (0) | 2023.10.02 |
| 링크 만들기(HTML) (0) | 2023.10.01 |
| 이미지 태그(HTML) (0) | 2023.09.29 |
| 표관련 태그(HTML) (0) | 2023.09.28 |