스프링부트 웹 개발 방식(정적 컨텐츠)
2024. 2. 18. 20:56ㆍ스프링
반응형
스프링 웹 개발에는 크게 3가지로 개발할 수 있다.
- 정적 컨텐츠
- MVC 패턴
- API
위에 3가지 방법중 정적 컨텐츠 방법을 알아보자
정적 컨텐츠는 우리가 개발한 HTML 파일을 브러우저를 통해 바로 화면으로 띄우는 방식이다. 이 방식은 데이터를 화면에 동적으로 그리거나 데이터에 대한 처리르 할 수 없다. 그냥 이미 만들어진 화면을 보여주는 방식이다.
과정을 설명하면
1) 사용자가 원하는 화면을 URL로 요청한다

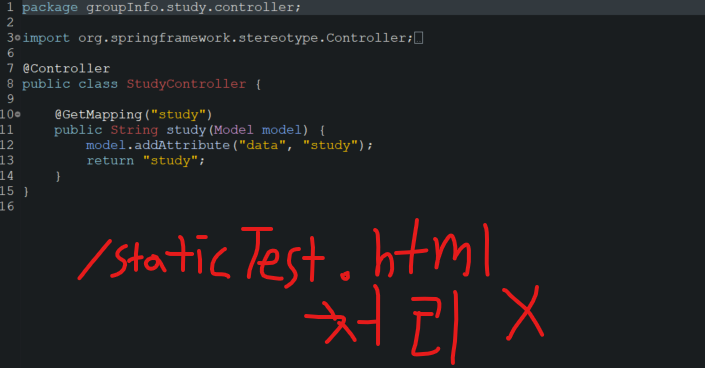
2) 스프링부트의 내장 톰캣은 스프링 컨테이너를 통해 URL 요청을 처리할 수 있는 메소드를 Controller에서 찾는다. 그런데 요청을 처리할 수 있는 메소드가 없다.

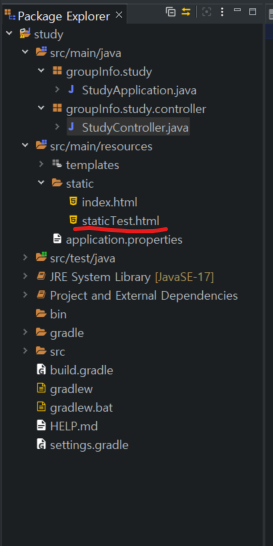
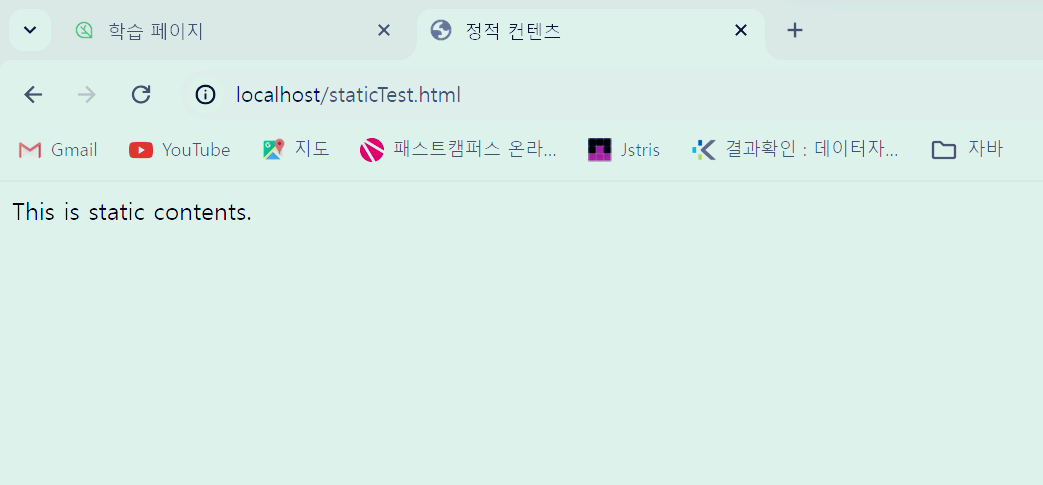
3) controller에서 처리할 수 있는 메소드가 없으면 src/main/resources의 static에서 staticTest.html을 찾는다. 해당하는 파일이 있으므로 해당 화면을 반환한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정적 컨텐츠</title>
</head>
<body>
This is static contents.
</body>
</html>
반응형
'스프링' 카테고리의 다른 글
| 스프링부트 웹 개발 방식(api) (0) | 2024.03.19 |
|---|---|
| 스프링부트 웹 개발방식(MVC) (0) | 2024.02.18 |
| 스프링부트 프로젝트 빌드하고 실행하기 (0) | 2024.02.18 |
| 스프링부트 서버 재시작 없이 반영(spring-boot-devtools) (0) | 2024.02.18 |
| 스프링부트 Controller 화면 연결(url) (0) | 2024.02.17 |