스프링부트 웹 개발방식(MVC)
2024. 2. 18. 21:41ㆍ스프링
반응형
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>mvc 공부 얘시</title>
</head>
<body>
<p th:text="'Hellow!! This is ' + ${name}">mvc 공부</p>
</body>
</html>MVC는 Model, View, Controller의 약자이다.
과거에는 view와 controller를 하나로 합쳐서 개발했다고 한다. 예를들어 jsp 파일안에 비즈니스 로직이나 처리하는 모든 소스가 담겨 있기도 했다고 한다. 그래서 유지보수를 하는데 하나의 jsp 파일에 몇천줄의 소스를 보고 유지보수를 해야한다. 엄청나게 비효율적이고 가독성도 떨어지고 문제가 많다.
MVC 패턴은 View와 Controller 가 분리되어 View는 화면과 관련된 소스만 있고 Controller에서는 비즈니스 로직을 처리하는 소스만 있어서 편리하게 개발 할 수 있다.
예시
1) 사용자가 url 요청을 보낸다.
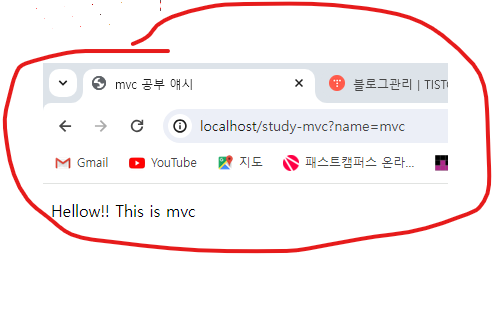
http://localhost/study-mvc?name=mvc
2) Controller 가 요청을 받는다. 요청과 함께 데이터를 Model에 담아 화면과 함께 반환한다.
@Controller
public class StudyController {
@GetMapping("study-mvc")
public String studyMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "studyMvc";
}
}
3) viewResolver가 studyMvc.html에 대한 파일을 찾아서 model에 있는 데이터를 반영하여 화면을 보여준다.
model에 담은 name이 해당화면에 데이터가 반영되어서 화면에 나온다. (studyMvc.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>mvc 공부 얘시</title>
</head>
<body>
<p th:text="'Hellow!! This is ' + ${name}">mvc 공부</p>
</body>
</html>
mvc 공부

반응형
'스프링' 카테고리의 다른 글
| 회원 레파지토리 테스트케이스 작성 (0) | 2024.03.23 |
|---|---|
| 스프링부트 웹 개발 방식(api) (0) | 2024.03.19 |
| 스프링부트 웹 개발 방식(정적 컨텐츠) (0) | 2024.02.18 |
| 스프링부트 프로젝트 빌드하고 실행하기 (0) | 2024.02.18 |
| 스프링부트 서버 재시작 없이 반영(spring-boot-devtools) (0) | 2024.02.18 |